router.push & router.replace to return promise if callbacks are not provided · Issue #1769 · vuejs/vue-router · GitHub

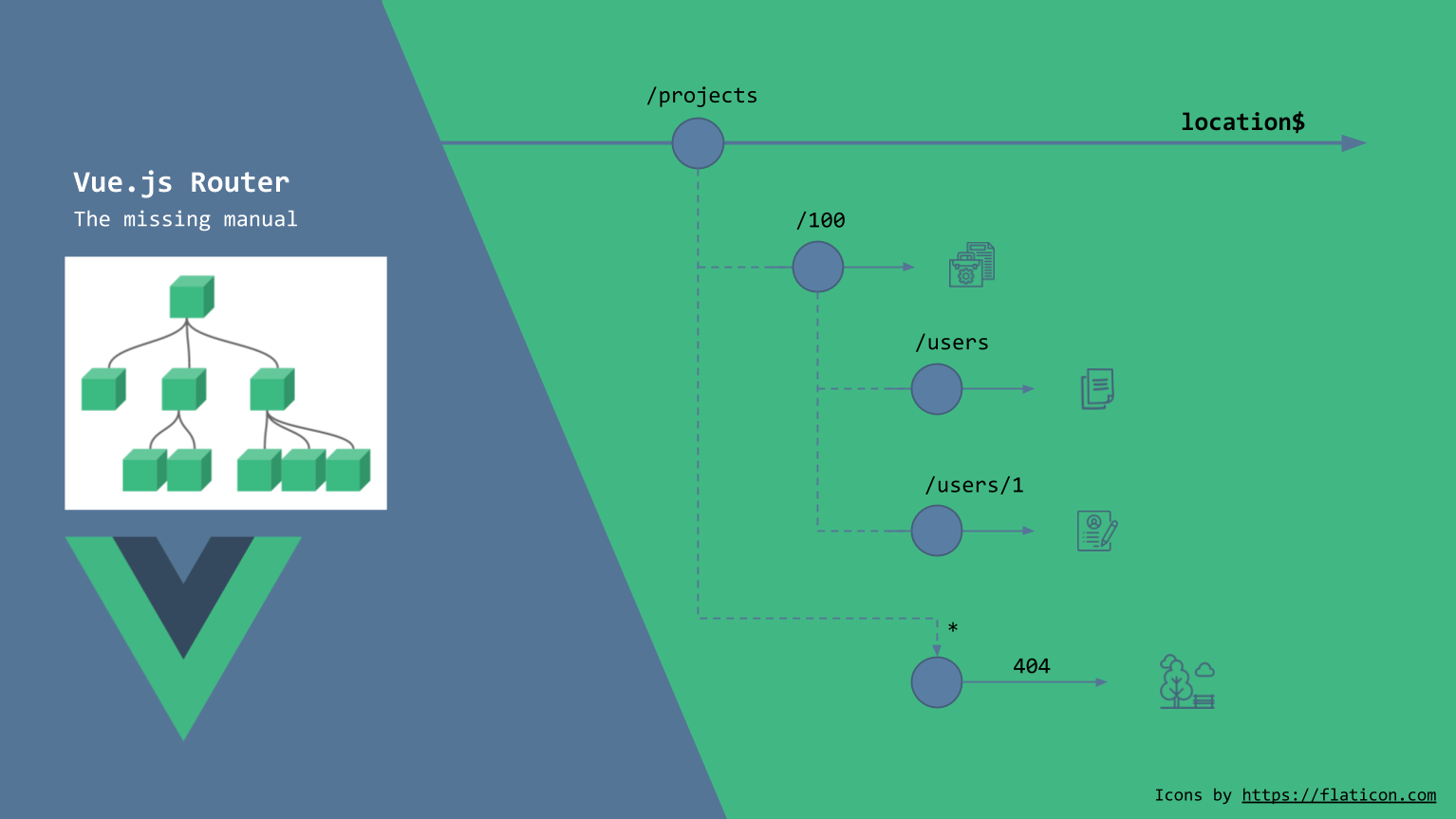
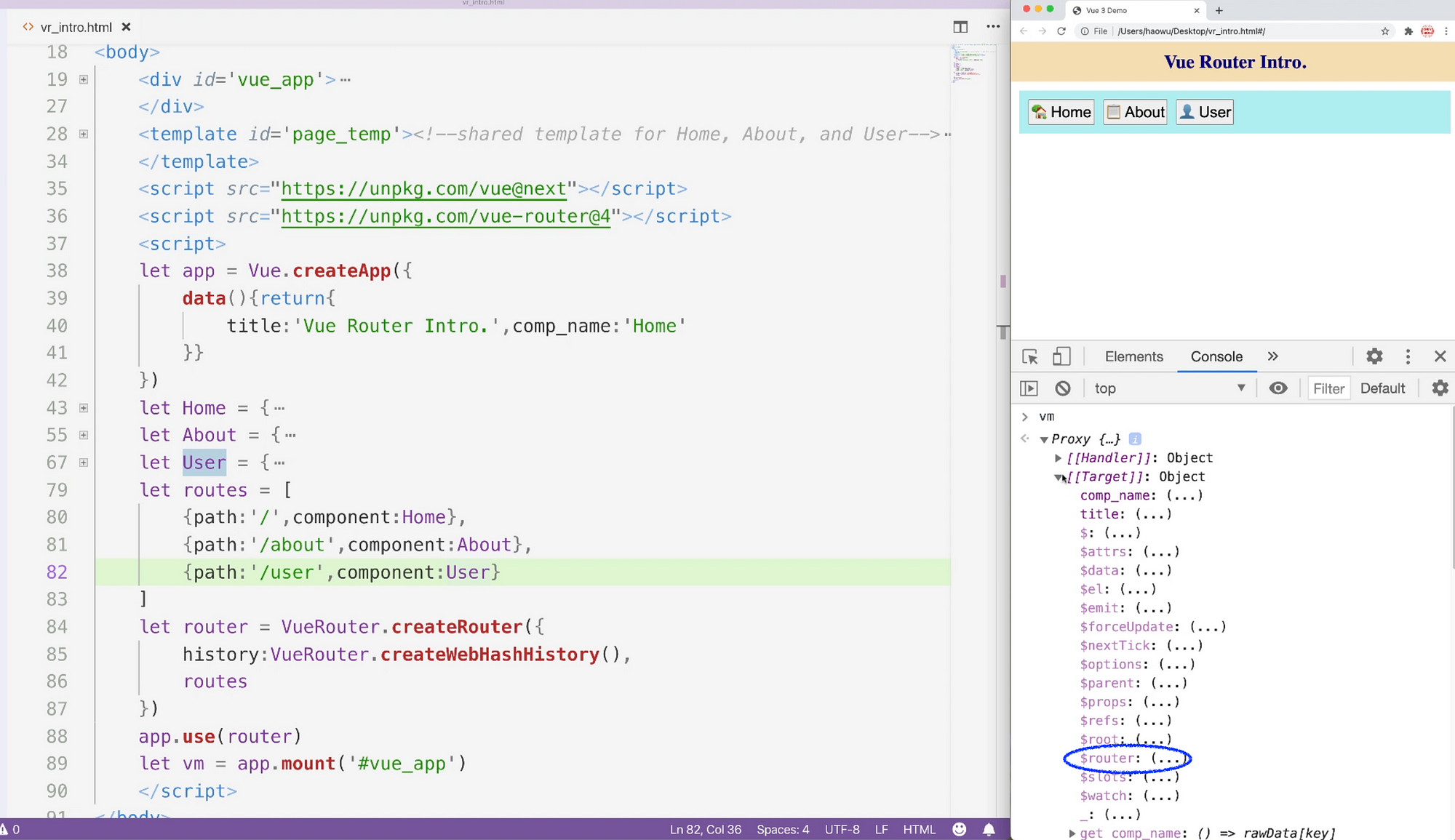
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

43. Programmatic navigation of pages using Router push and replace methods in Vue router - Vue 3 - YouTube