
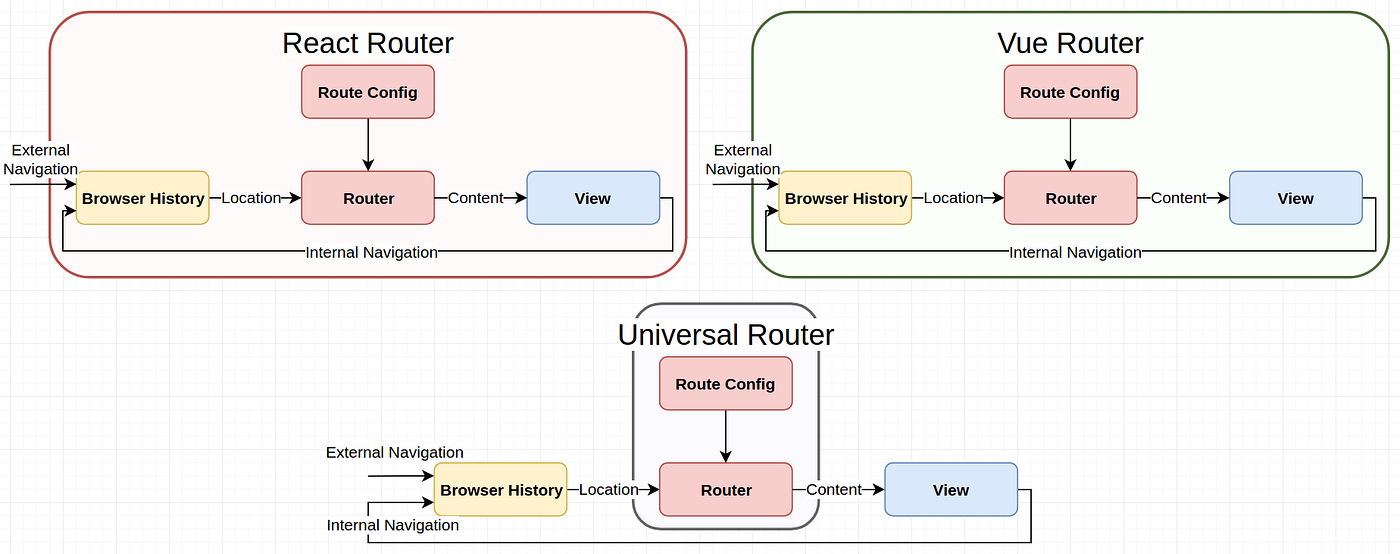
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

react-router' does not contain an export named 'browserHistory' · Issue #5263 · remix-run/react-router · GitHub
browserHistory is deprecated from version 4.0 of react-router-dom; how does it work here, with version 5.0 in dependencies? · Issue #2778 · react -boilerplate/react-boilerplate · GitHub

web applications - Webpack for production does not work with react-router browserHistory? - Stack Overflow
Using browserHistory from both 'react-router' and 'react-router/lib/ browserHistory' doesn't update component · Issue #301 · reactjs/react-router-tutorial · GitHub
Browser navigation: A Guide to window.location and window.history in JavaScript | by Aleksandr Guzenko | Level Up Coding


![ReactRouter] BrowserHistory in Production - YouTube ReactRouter] BrowserHistory in Production - YouTube](https://i.ytimg.com/vi/cdUyEou0LHg/maxresdefault.jpg)












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)