
javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub
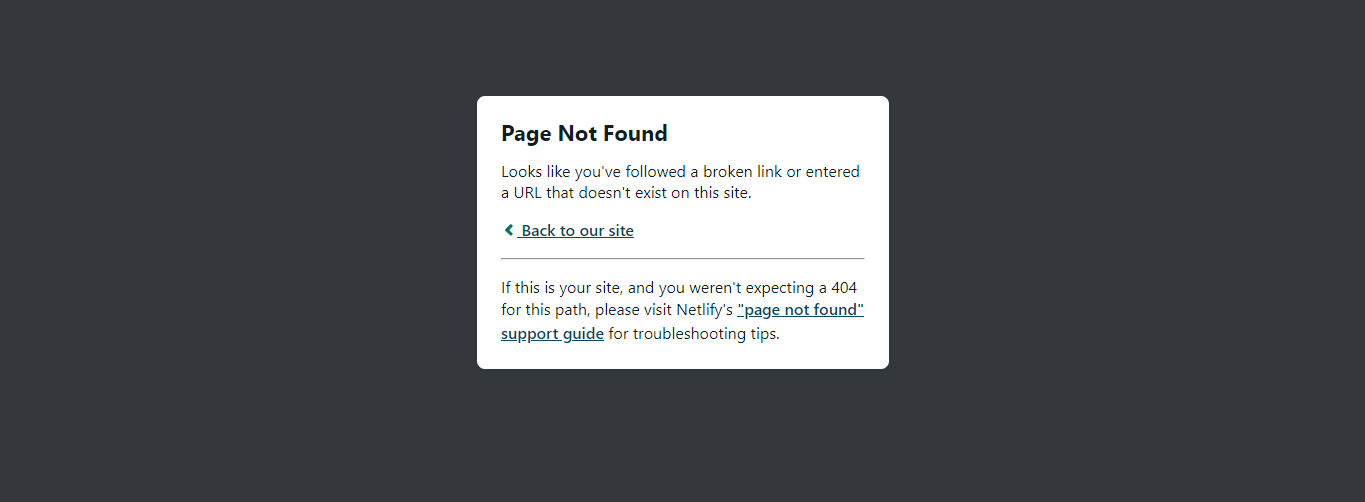
The URL does not reflect the current page after refreshing on a form and then cancelling the navigation warning. · Issue #37 · ZacharyRSmith/react- router-navigation-prompt · GitHub



















%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)

